Tilgjengelighet
Teksten oppfyller WCAG-standarder. Alle bilder har alternativ tekst og siden er universelt utformet. Elementene er tydelig differensierbare også for fargeblinde.
Typografi
Alle fontene er sans-serif for å være lette og uformelle. Til overskrifter har jeg valgt Montserrat, som er en font med mye karakter og er fin både i store og små bokstaver. Til brødteksten har jeg valgt å bruke Lato da dette er en font med høy lesbarhet, men som likevel er avrundet og passer godt med designet ellers. Jeg har noe ekstra kerning på all tekst for bedre lesbarhet på alle enheter.
Farger
Fargepalletten er lys og naturlig. Bakgrunnen er ikke flat hvit, men en kremhvit farge for av samme grunn som at "Logoen" og småillustrasjoner har varme jordfarger: for å gi et inntrykk av hjemlighet og velkomst. Jeg valgte også kremhvit heller enn lysegrått for å hjelpe med å skille min side fra den store majoriteten hvite og lysegrå, nøytrale sider på nettet. Bokser som er bakgrunnselementer eller rammer for prosjekter har farger som gir assosiasjoner til Post It-lapper, som et nikk til designprosessen som er en så stor del av mitt yrke og dermed meg.
Designprosess
Miro-brettet jeg har brukt til planlegging av designet finner du på: https://miro.com/app/board/o9J_lU7_kxQ=/
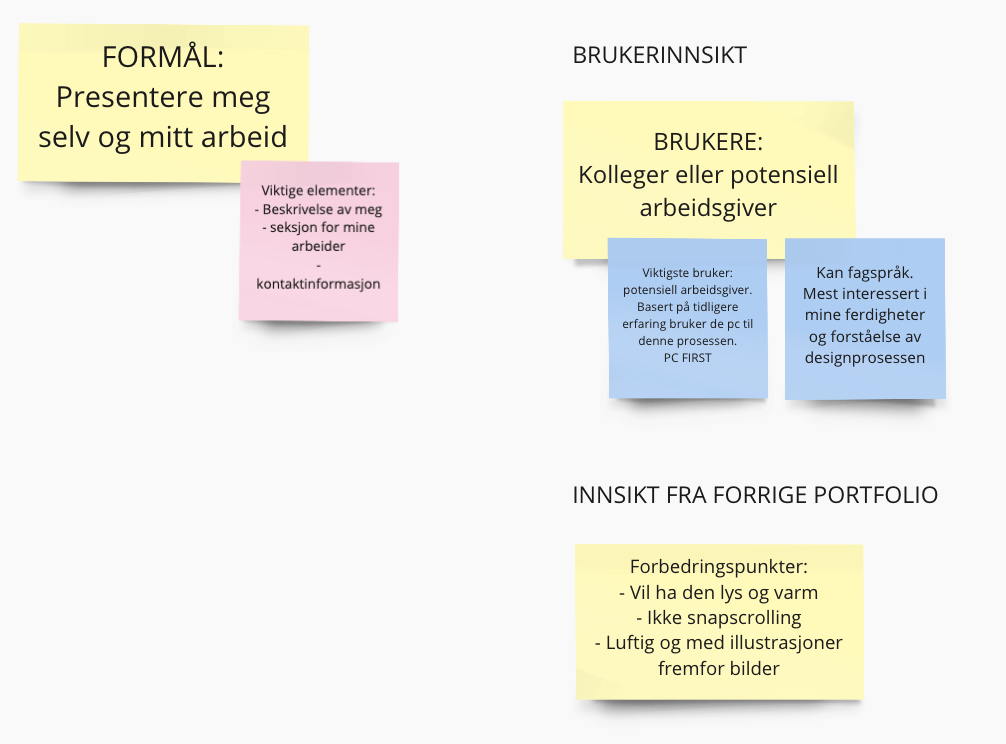
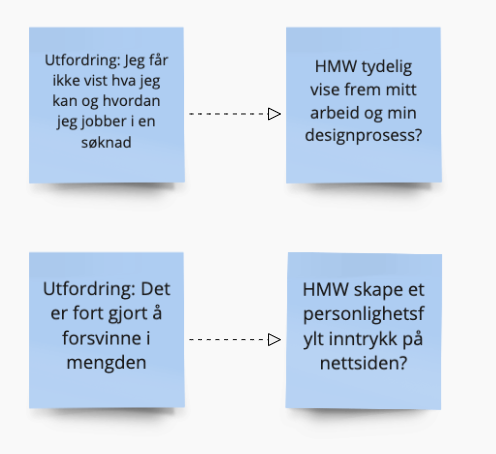
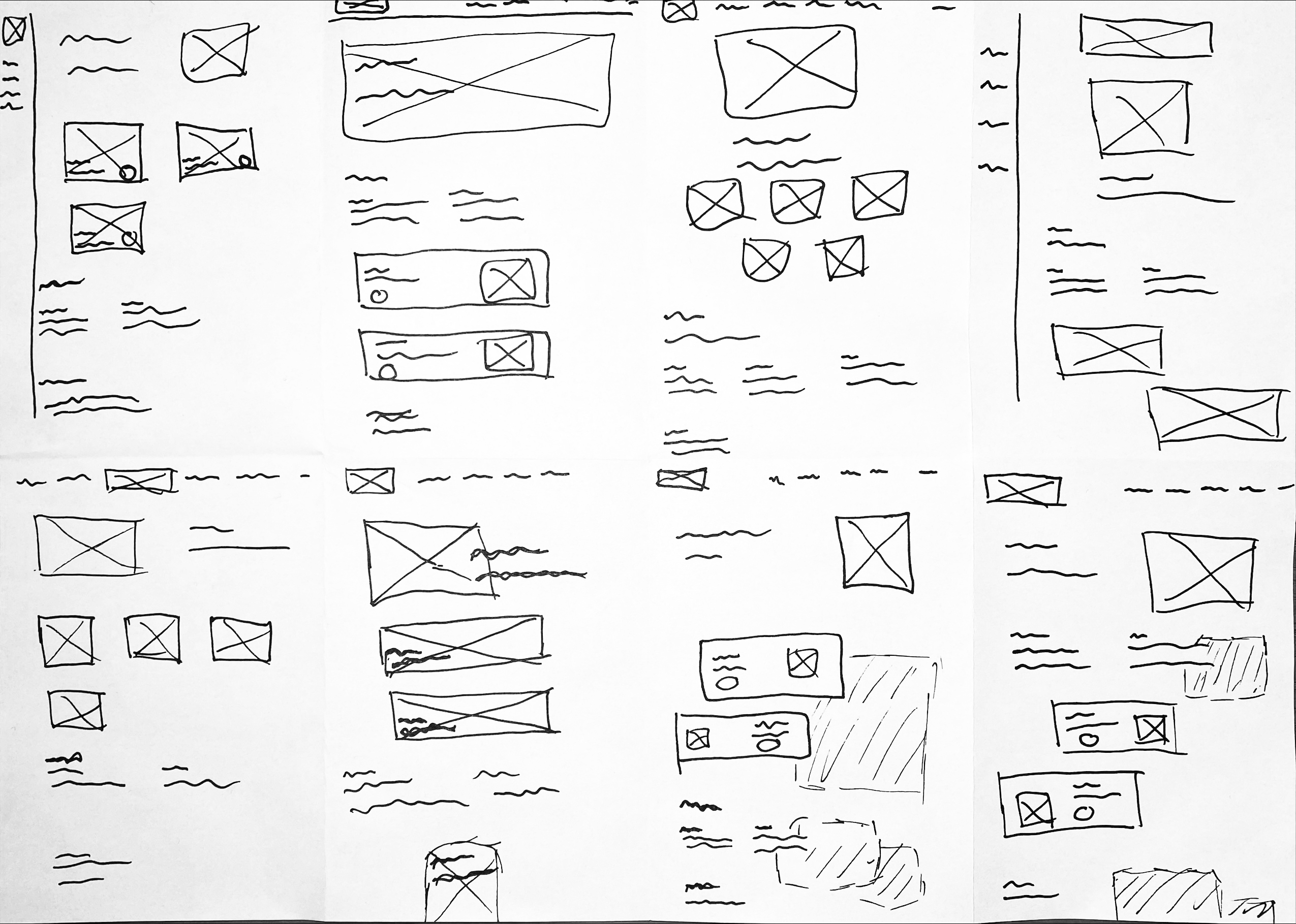
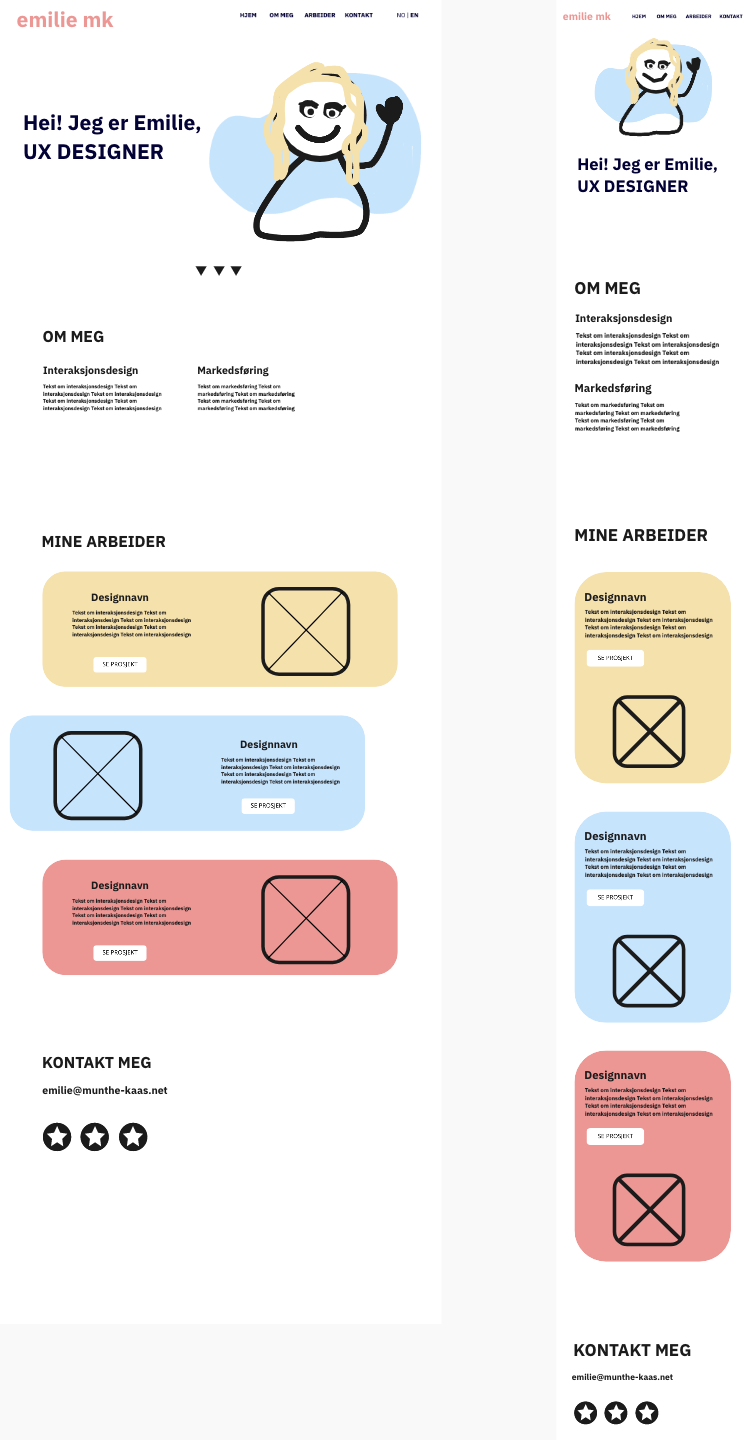
Jeg startet designprosessen med å utforske hva formålet med prosjektet er og hvem brukerne mine kan være. Deretter skrev jeg How-Might-Wes og tegnet crazy 8s. Til slutt lagde jeg wireframes for både pc og mobil. For dette prosjektet valgte jeg å prototype direkte i nettleseren med HTML og CSS.