Hva skal den brukes til?
Brukerne av DNT sine nettsider er veldig varierte i både alder og turerfaring. De er både ungdom og pensjonister, og mens noen nettopp har begynt å utforske naturen er andre erfarne eventyrere i norsk natur. Nettsiden vil derfor måtte være fleksibel for å dekke alle brukernes behov. Den skal brukes både til å utforske hytter brukerne kan gå til alene og å finne organiserte kortturer i nærmiljøet.
Mål
Bedriftsmål
Utvikle en nettside som bidrar til å skaffe inntekter ved å inspirere brukere til å bli medlem av Den Norske Turistforening.
Brukermål
Skape en motiverende løsning som er inspirerende og enkel å bruke for alle de ulike brukergruppene og dekker deres ulike behov.
Prosjektmål
Designe og lage en S&M prototype for DNT-nettsiden for å vise nøkkelelementer og hvordan utfordringene kan løses.
Tilgjengelighet
Alle elementer oppfyller WCAG-standarder og er universelt utformet. Elementene er tydelig differensierbare også for fargeblinde.
Typografi
Alle fonter er hentet fra DNT sin visuelle profil, et dokument som er tilgjengelig på nett her. Hovedfonten er DTL Nobel og brødteksten bruker Whitman for god lesbarhet.
Farger
Fargepalletten er også basert på DNT sin visuelle profil. For å holde designet stilrent uansett hvilke bilder som legges inn i nyhetssaker og lignende har jeg kun brukt hvit, lys grå og rødfargen som Den Norske Turistforening er så kjent for. Teksten er mørk (svart) på lys bakgrunn for rask og enkel lesbarhet på farten, med røde overskrifter som understreker det strukturelle hierarkiet.
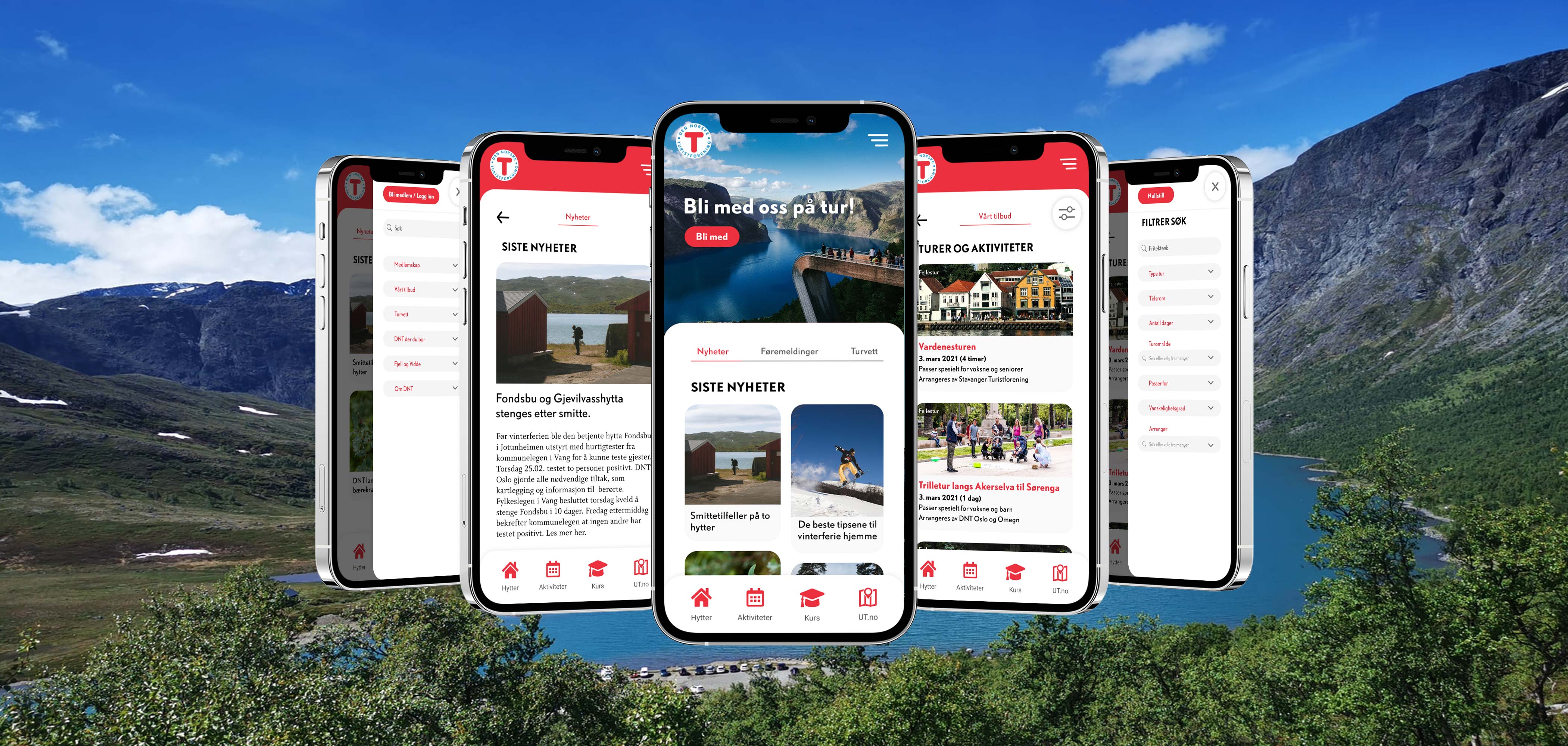
Klikkbar prototype
Større versjon HER. Prototypen benytter klikk-og-dra bevegelser som imiterer bruk av touchskjerm.
Prototypen finner du HER. Den funker likevel bedre på pc.
Designprosess
Miro-brettet jeg har brukt til analyse og planlegging av designet finnes her.
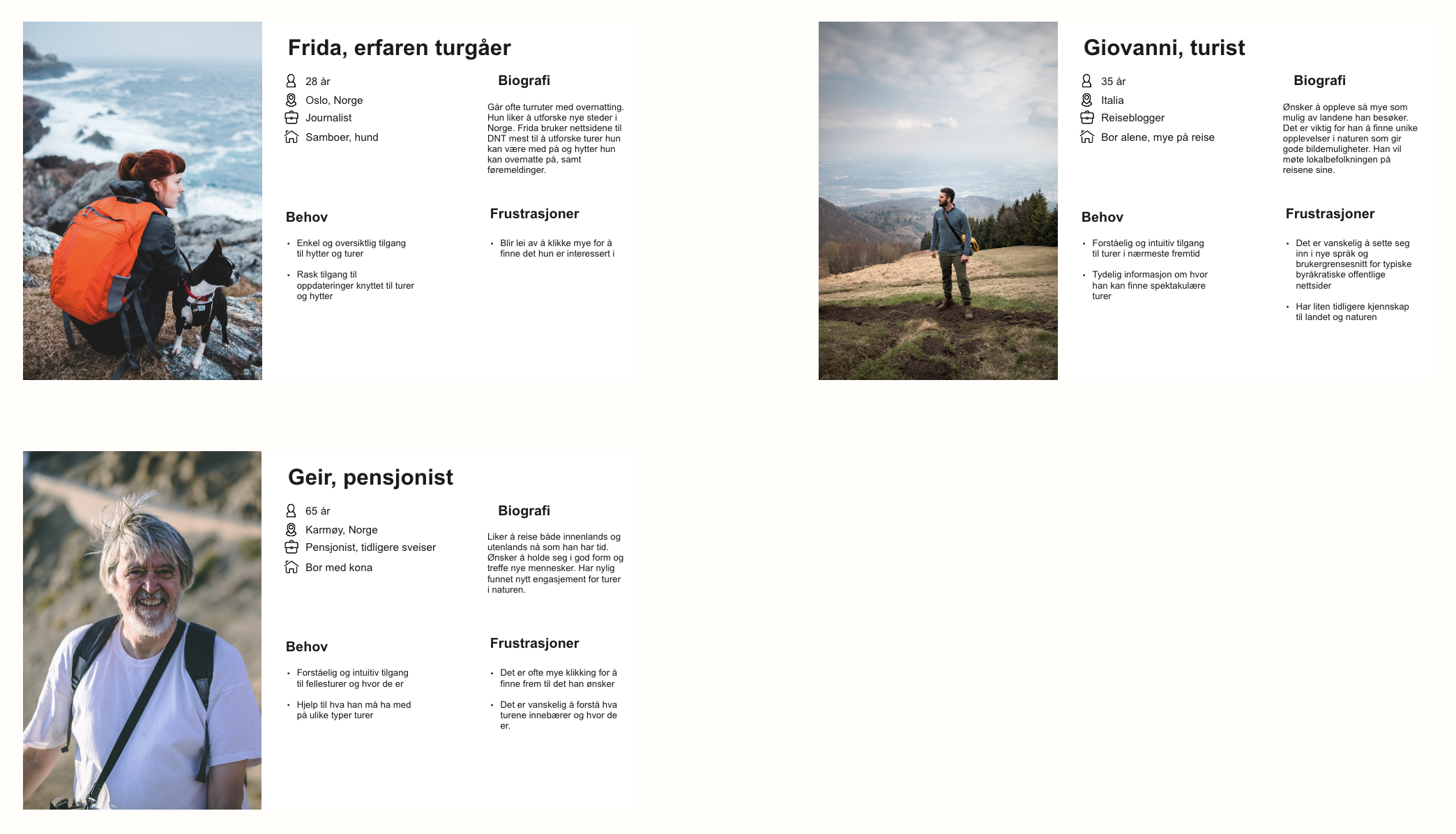
Jeg startet designprosessen med å utforske Den Norske Turistforening sin visuelle profil. I den visuelle profilen står det både formelle krav til hvordan det skal se ut, og også løsere retningslinjer. DNT er en kjent merkevare, jeg har derfor fulgt hovedpunktene i denne. Deretter lagde jeg personas basert på heuristisk analyse for å bedre kunne se for meg hvem brukerne av nettsiden er. Det virket som at nettsiden for mobil var viktigst, da DNT sine brukere ofte søker informasjon på reise og tur. Dette prosjektet er derfor designet "mobile first".
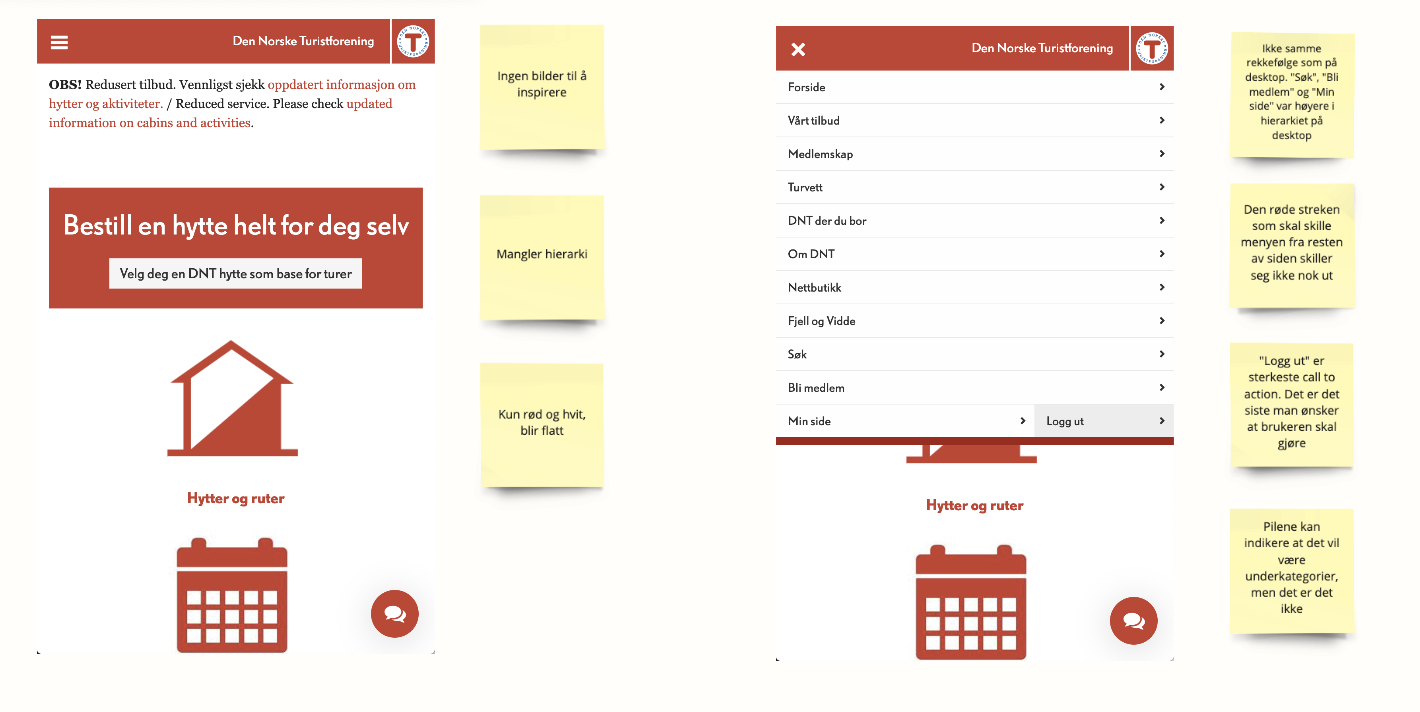
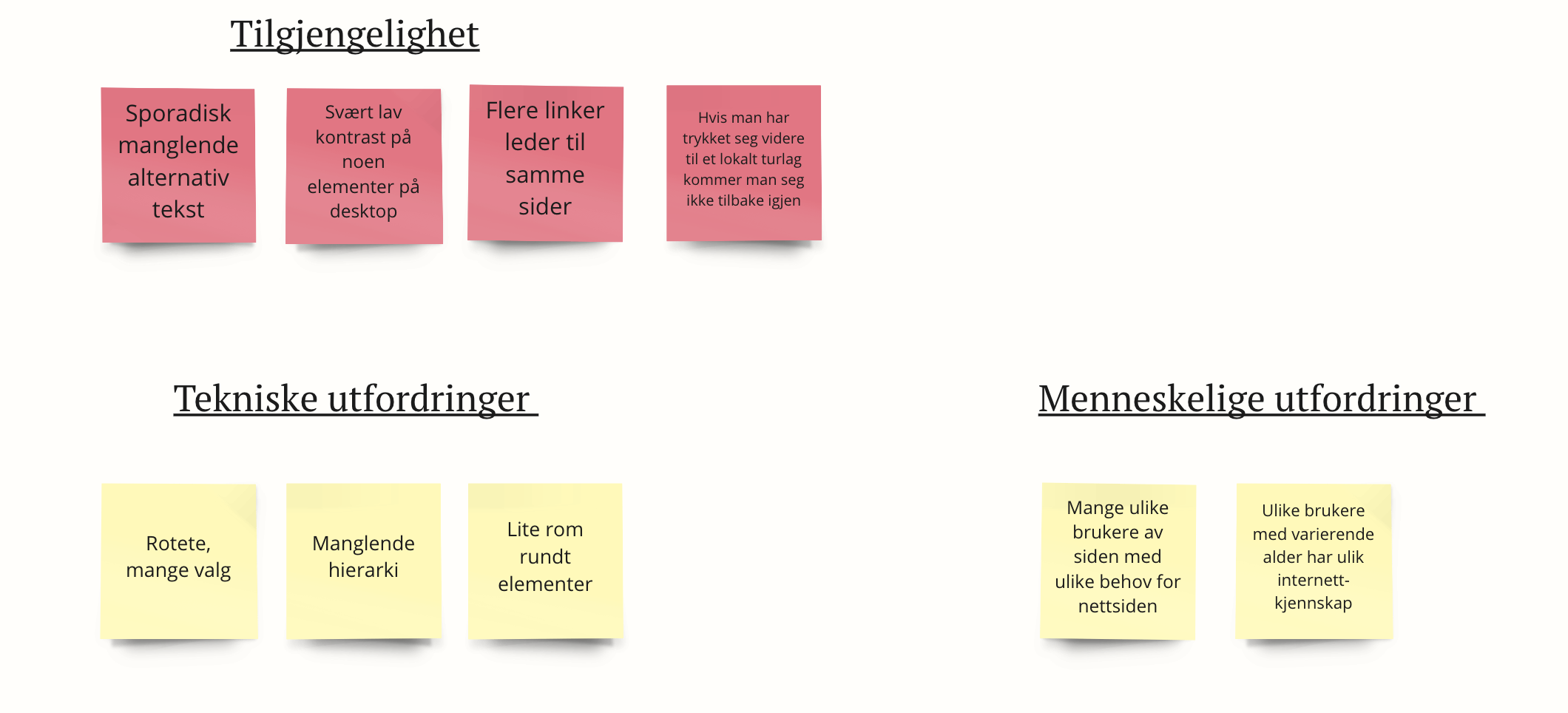
 Jeg gikk deretter nøye gjennom deres nåværende design og kartla utfordringer knyttet til dette både på mobil og på nett.
Jeg gikk deretter nøye gjennom deres nåværende design og kartla utfordringer knyttet til dette både på mobil og på nett.
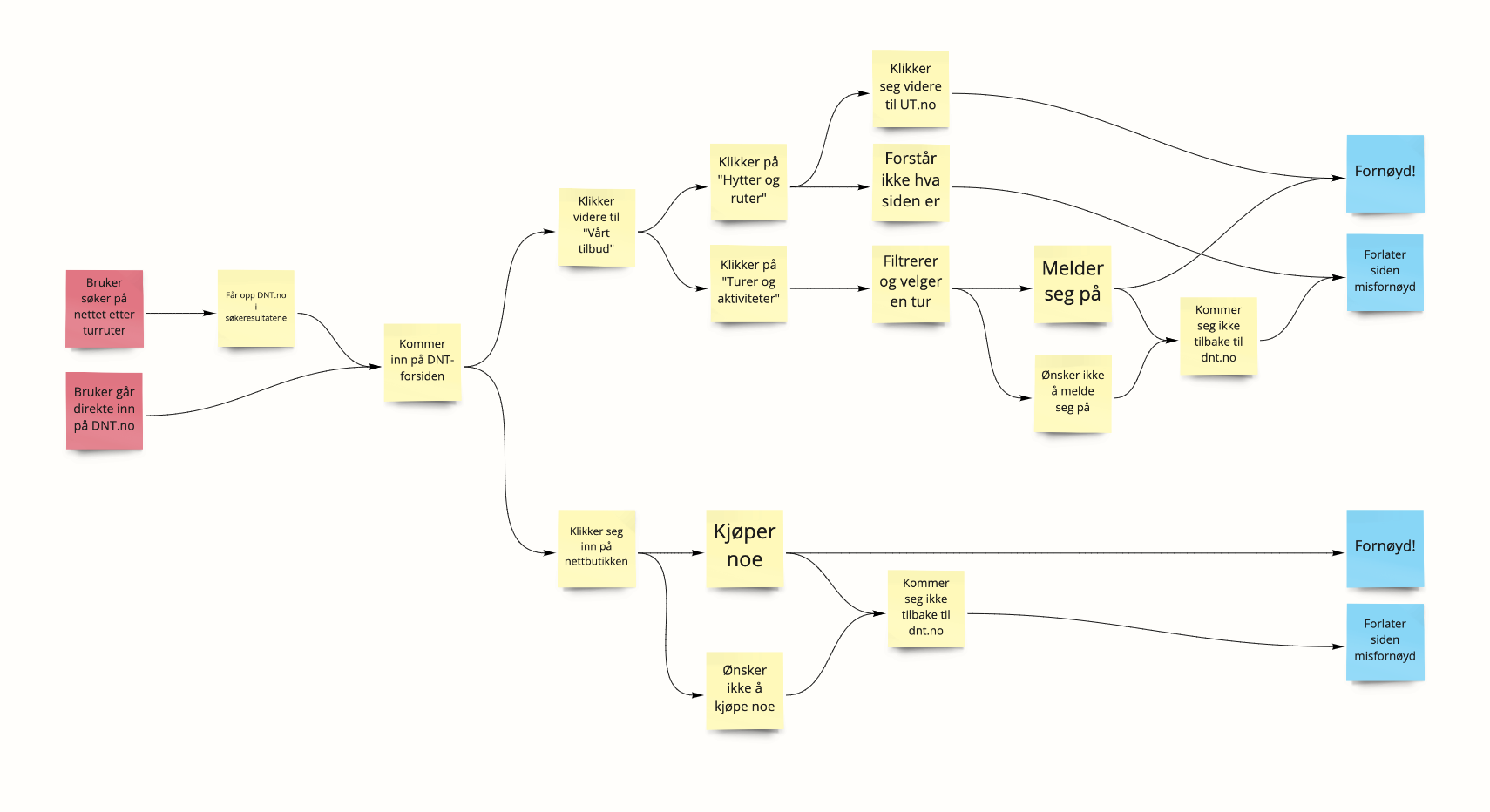
 Deretter lagde jeg kart for user flow, noterte de viktigste utfordringene, skrev How-Might-We og la inn inspirasjon/lightning demos.
Deretter lagde jeg kart for user flow, noterte de viktigste utfordringene, skrev How-Might-We og la inn inspirasjon/lightning demos.

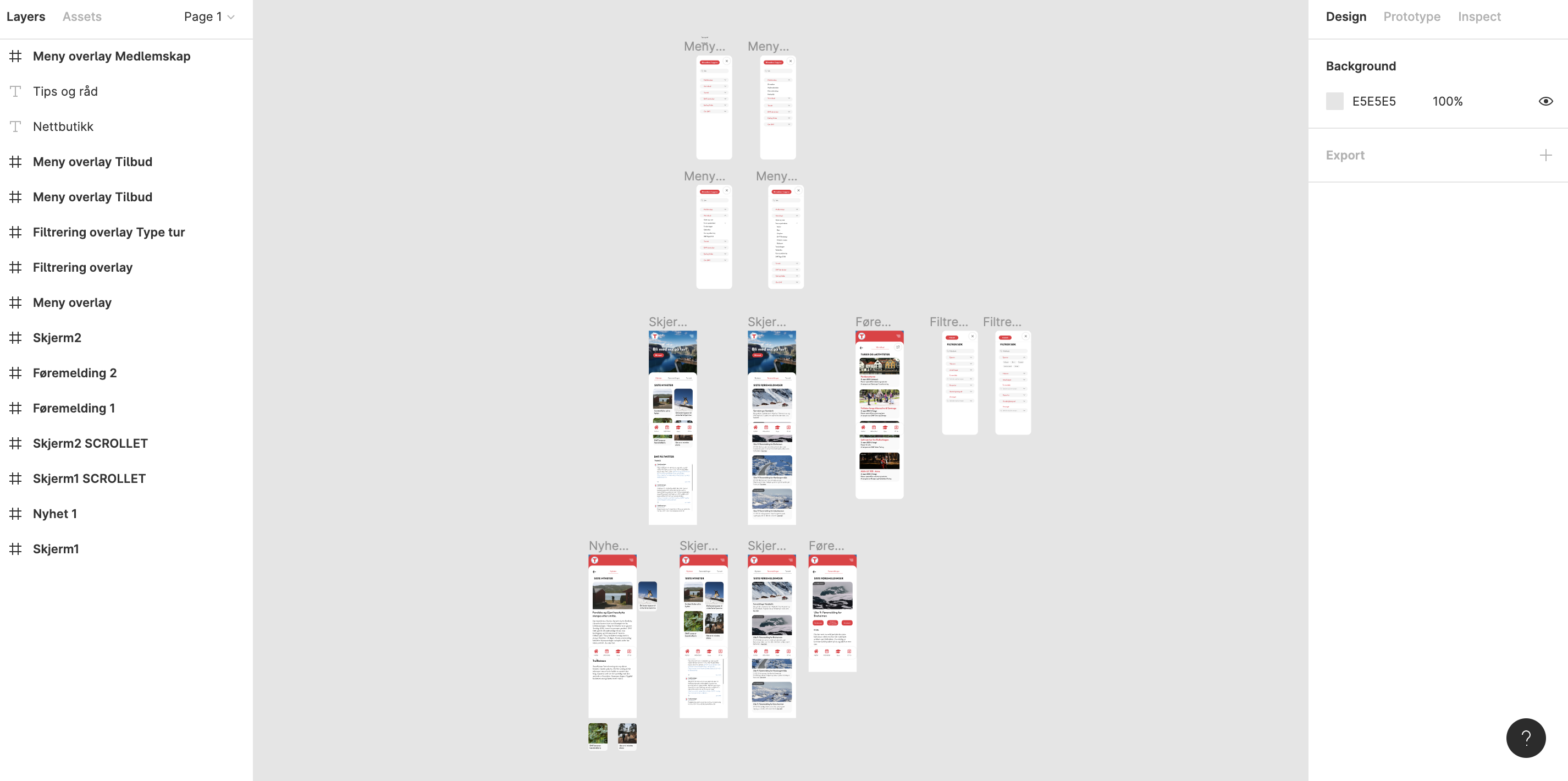
 Samlet dannet dette grunnlaget for prototypen som er designet i Figma.
Samlet dannet dette grunnlaget for prototypen som er designet i Figma.